@hpcc-js/observablehq-compiler
An unofficial compiler, interpreter and download tool for Observable HQ notebooks.
Quick Start
This library contains a command line tool (ojscc) for downloading and compiling notebooks and an interpreter for rendering notebooks in the browser:
Command line interface
To call ojscc without installing:
npx -p @hpcc-js/observablehq-compiler ojscc [download | compile] ...
To install ojscc as a global command:
npm install --global @hpcc-js/observablehq-compiler
Then it can be called by:
ojscc [download | compile] ...
Usage:
General:
ojscc [command]
Commands:
ojscc download Download ObservableHQ Notebook
ojscc compile Compile ObservableHQ Notebook
Options:
--version Show version number [boolean]
-h, --help Show help [boolean]
Download:
ojscc download [-o myfile.ojsnb] https://observablehq.com/@user/notebook
Options:
--version Show version number [boolean]
-h, --help Show help [boolean]
-o, --output Optional output file path
Compile:
ojscc compile [-o myfile.js] myfile.ojsnb
Options:
--version Show version number [boolean]
-h, --help Show help [boolean]
-o, --output Optional output file path
JS Interpreter
To install with npm :
npm install --save @hpcc-js/observablehq-compiler
The interpreter is 100% compatible with:
It also supports fetching notebooks directly from the ObservableHQ repository.
import { Library, Runtime, Inspector } from "@observablehq/runtime";
import { download, compile } from "@hpcc-js/observablehq-compiler";
const placeholder = document.getElementById("placeholder");
const ohqnb = await download("https://observablehq.com/@observablehq/summary-table");
const compiledNB = await compile(ohqnb);
const library = new Library();
const runtime = new Runtime(library);
compiledNB(runtime, name => {
const div = document.createElement("div");
placeholder.appendChild(div);
return new Inspector(div);
});
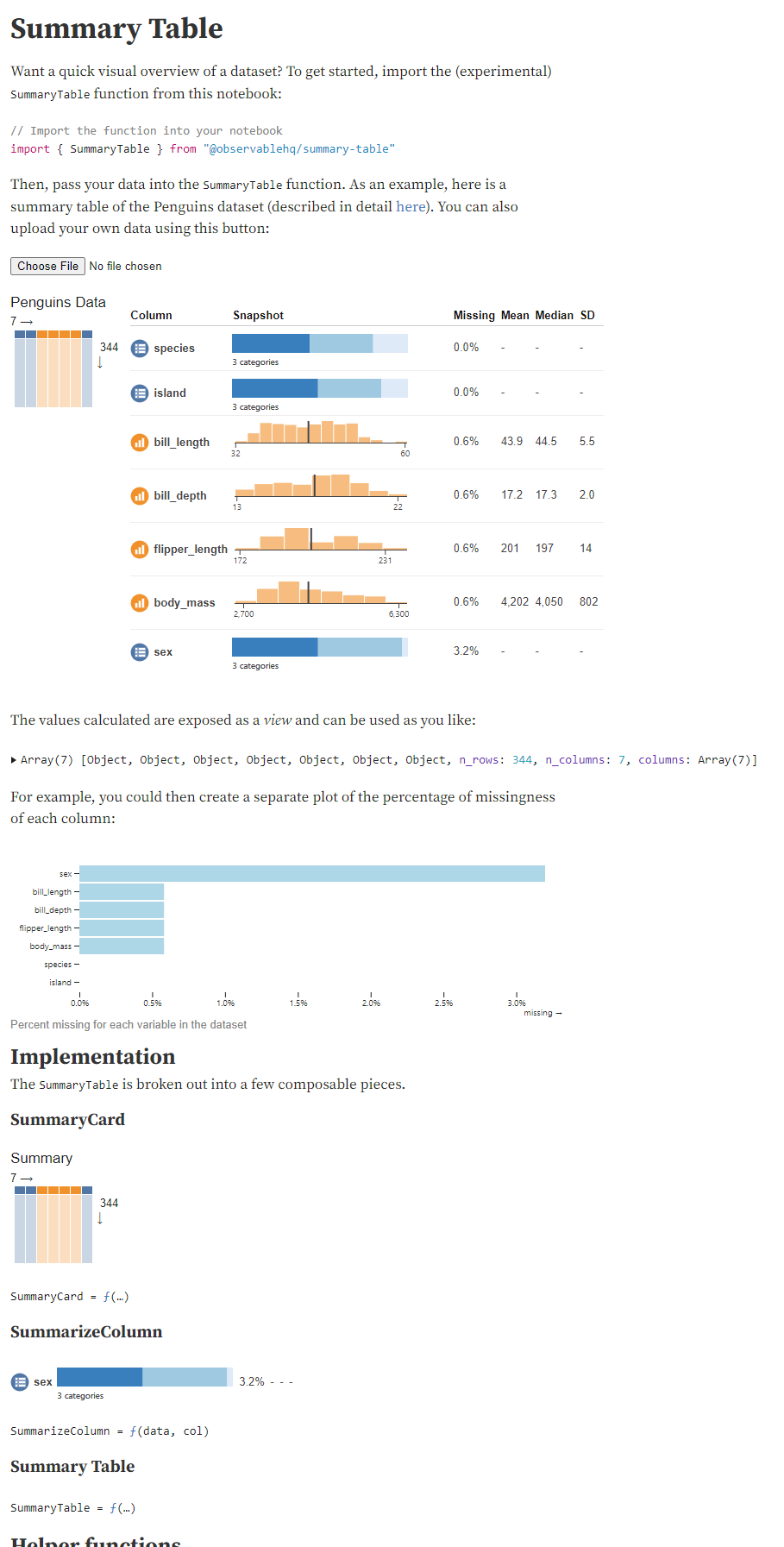
Which produces (screenshot):